Inhaltsübersicht
Welche Software müssen Sie als Webdesigner unbedingt auf Ihrem Computer haben? Wahrscheinlich sind es Photoshop und Illustrator. Und obwohl dies die wichtigsten Werkzeuge für Ihren Design-Workflow sind, gibt es auch kleinere Tools, von denen Sie wahrscheinlich gar nicht wissen, dass Sie sie brauchen.
Das Beste daran ist, dass Sie diese Chrome-Erweiterungen nicht einmal herunterladen müssen, sondern sie einfach installieren und loslegen können. Von der Identifizierung von Schriftarten auf Seiten bis zur Messung von Abständen zwischen Web-Elementen – diese Chrome-Erweiterungen für Webdesign machen Ihnen das Leben leichter.
1. PerfectPixel
PerfectPixel von WellDoneCode hilft Ihnen bei der Entwicklung einer pixelgenauen Website, indem es Ihnen erlaubt, mit wenigen Klicks ein Bild-Overlay auf einer Website hinzuzufügen.
Sie können ein Bild von Ihrem Computer, einer URL oder aus der Zwischenablage hochladen. Dank dieser Erweiterung können Sie mehrere Ebenen zu einer Website hinzufügen, die Bildgröße anpassen und die Deckkraft ändern. Die Erweiterung lässt sich individuell anpassen und unterstützt Tastaturkürzel.
Es gibt einen kostenlosen und einen kostenpflichtigen Plan. Die kostenlose Version sollte für die meisten Leute ausreichend sein. Der Pro-Plan ist jedoch werbefrei, bietet vorrangigen Support und unterstützt die Ebenenrotation für 14,99 $ pro Jahr. PerfectPixel von WellDoneCoode ist eine leistungsstarke Erweiterung mit über 300.000 Downloads.
Herunterladen: PerfectPixel von WellDoneCode für Google Chrome (kostenlos, In-App-Käufe möglich)
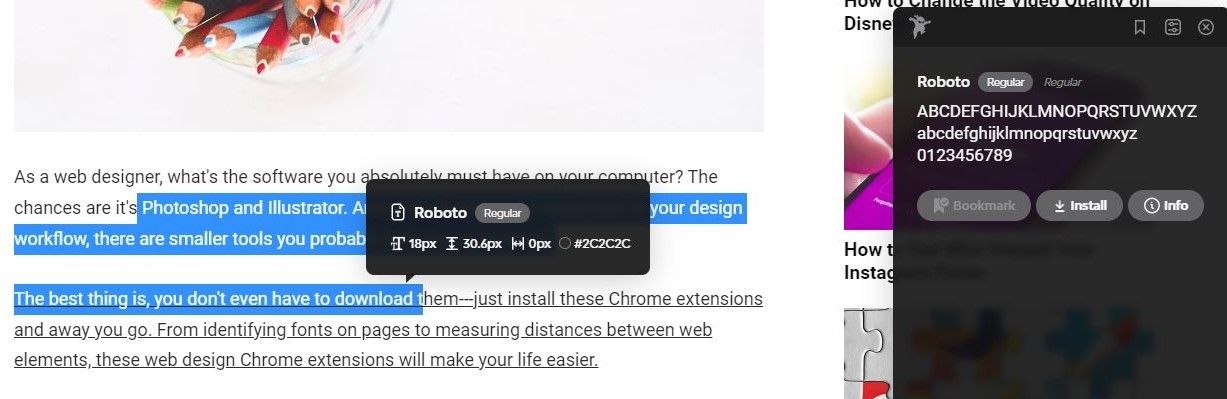
2. Schriftarten-Ninja

Mit Tausenden von verfügbaren Schriftarten sind die typografischen Möglichkeiten endlos. Vor allem, wenn Sie eine schöne Schrift erkennen, die Sie irgendwo sehen, und sie für Ihr eigenes Projekt ausleihen können.
Fonts Ninja ist eine Chrome-Erweiterung, mit der Sie genau das tun können. Ähnlich wie die Tools, die Schriftarten aus Bildern finden, hilft es Ihnen, die Schriftarten zu identifizieren, die Sie online sehen. Der einzige Unterschied besteht darin, dass Fonts Ninja die im CSS der Seite kodierten Schriftarten liest, z. B. die Schriftart von Überschriften und Fließtext.
Wenn Sie Fonts Ninja starten, zeigt es Ihnen die Informationen über die Schriftart an, auf die Sie es ausgerichtet haben, und zwar nicht nur die Schriftart, sondern auch das Gewicht, die Größe, die Höhe, die Breite und die Farbe. Mit dieser Erweiterung können Sie diese Schriftdetails als Lesezeichen speichern, um sie später zu verwenden.
Herunterladen: Fonts Ninja für Google Chrome (kostenlos)
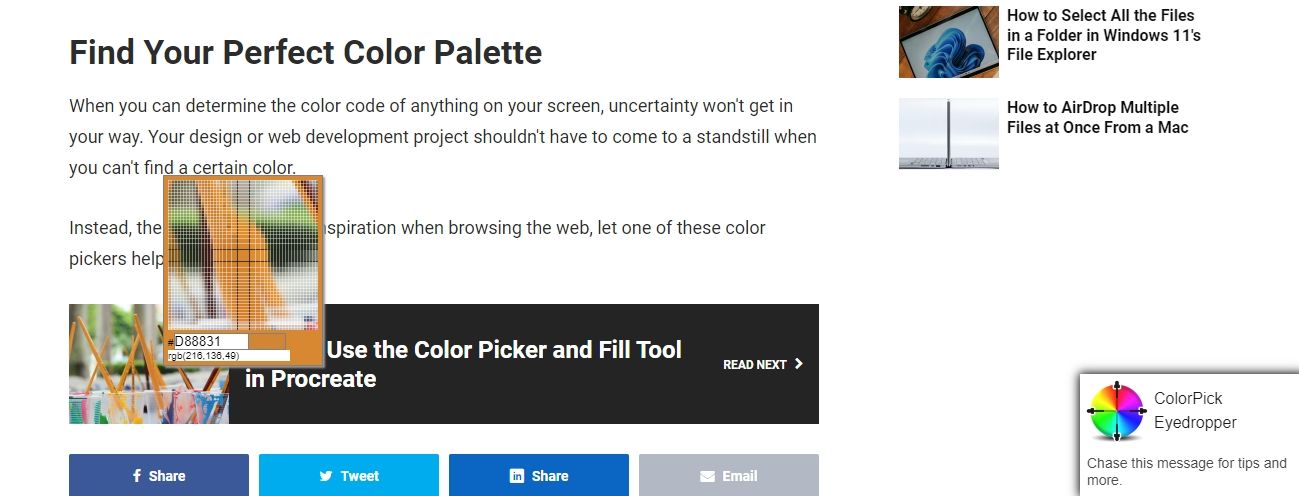
3. ColorPick Pipette

Egal, wie gut Sie ein Auge für Farben haben, es ist schwer, einen bestimmten Farbton, den Sie online gesehen haben, nachzubilden, wenn Sie die RGB- oder HTML-Werte nicht kennen. Zum Glück müssen Sie nicht raten, wenn Sie ColorPick Eyedropper haben.
Wie die besten Farbauswahl-Apps für Mac zeigt ColorPick Eyedropper Ihnen die Werte für jede Farbe, auf die Sie zeigen. Der Unterschied ist, dass es immer in Ihrem Browser angezeigt wird und Sie nichts hochladen müssen, sondern einfach auf das Symbol klicken und das Ziel an die richtige Stelle bewegen.
Die Erweiterung liest Farben von Text, Bildern und so ziemlich allem, was auf einer Webseite zu sehen ist (sogar von Anzeigen). Sobald Sie eine Farbe erfassen, zeigt sie Ihnen die HTML-, RGB- und HSL-Werte dafür an.
Herunterladen: ColorPick Eyedropper für Google Chrome (kostenlos)
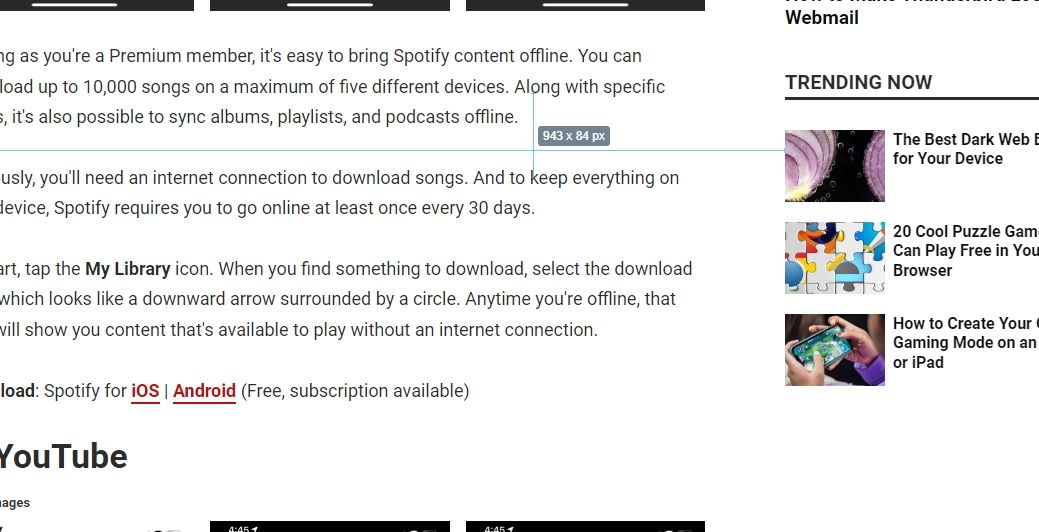
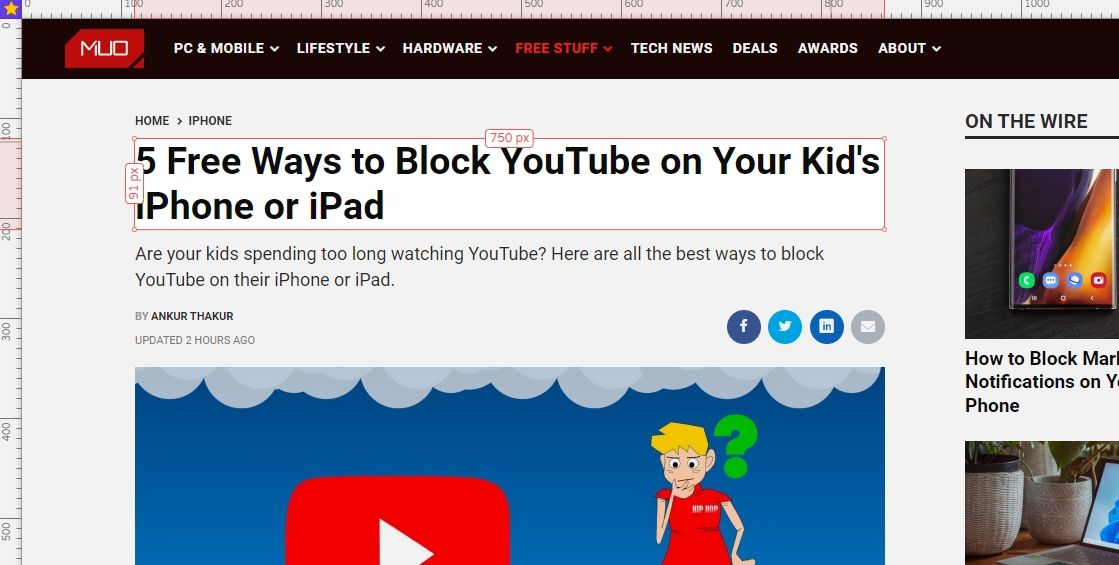
4. Abmessungen

Diese Open-Source-Erweiterung ist eine wahre Fundgrube für Webdesigner, vor allem, wenn Sie einmalige Aufträge für kleine Unternehmen erledigen. Wenn ein Kunde Ihnen eine Website ohne vorherige Dateien oder Dokumentation übergibt und Sie bittet, eine Seite wie diese zu gestalten, aber mit anderem Text und anderen Bildern, ist es mühsam, das Layout herauszufinden.
Mit Dimensions können Sie ganz einfach die Höhe und Breite jedes Elements auf der Seite sowie die Ränder zwischen ihnen messen. Das macht es einfach, bestehende Seiten neu zu erstellen und Ihre eigenen Entwürfe zu überprüfen, nachdem sie in Produktion gegangen sind.
Herunterladen: Dimensions für Google Chrome (kostenlos)
5. Visueller Inspektor
Visual Inspector ist ein leistungsstarkes Werkzeug für Webdesigner, das die Funktionen der drei vorangegangenen Erweiterungen kombiniert und sogar noch mehr bietet.
Auf der Registerkarte Untersuchen können Sie ein beliebiges Element auf der Seite auswählen, um vollständige Informationen darüber zu erhalten, von den Abmessungen bis zum Dateinamen. Auf den Registerkarten "Farben" und "Typografie" sehen Sie die Farbpalette und alle Schriftarten auf einen Blick, während "Assets" alle Bilder der Seite an einem Ort zusammenfasst.
Nach dem Start der Erweiterung können Sie auf ein beliebiges Element klicken und es über die Registerkarte "Inspect" lokal ändern. Auf der Registerkarte "CSS-Ausgabe" können Sie den CSS-Code in Echtzeit aktualisieren, wenn Sie Änderungen an der Website vornehmen.
Die Änderungen werden zunächst lokal gespeichert, Sie können sie aber auch exportieren. Es wird auch die mobile Version der Website angezeigt.
Herunterladen: Visual Inspector für Google Chrome (kostenlos)
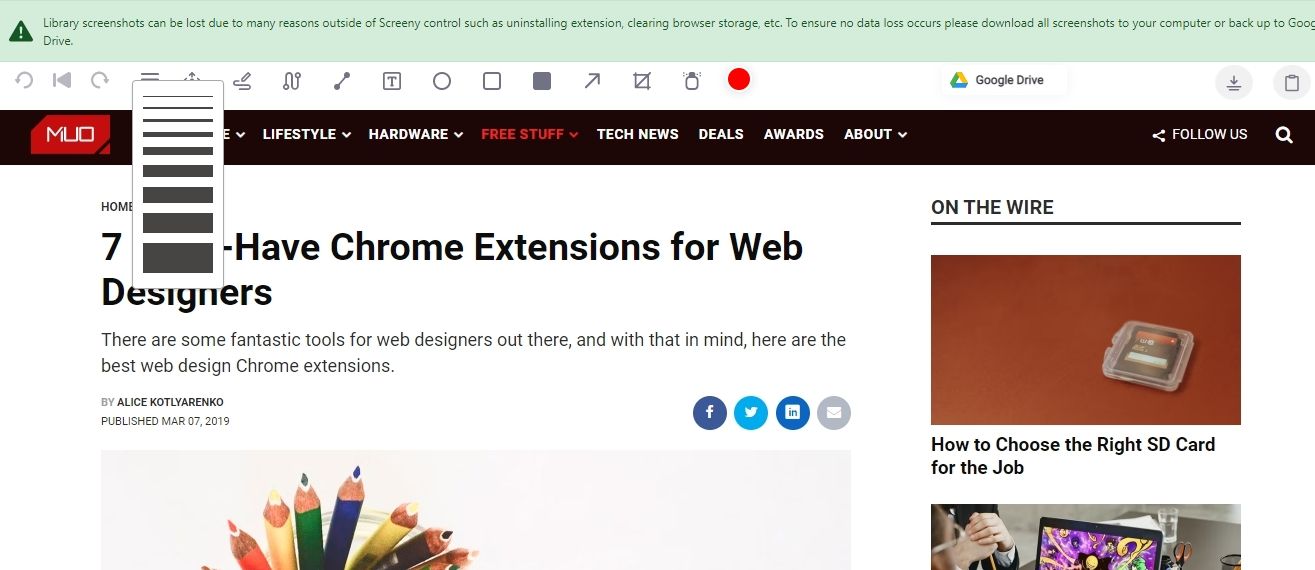
6. Bildschirm-Recorder

Eine Erweiterung für die Bildschirmaufzeichnung mag überflüssig erscheinen, da das Erstellen von Screenshots auf dem Mac ein Kinderspiel ist und die Aufzeichnung Ihres Bildschirms unter Windows nur etwas mehr Aufwand bedeutet. Aber Screen Recorder hat einige gute Argumente.
Das Wichtigste ist, dass Sie automatisch die gesamte Webseite erfassen können und nicht nur den Bereich, den Sie auf Ihrem Bildschirm sehen. Das ist von unschätzbarem Wert, wenn Sie mehrere Probleme auf einer langen Seite melden müssen und die Erfassung aller Probleme drei bis vier Screenshots erfordern würde.
Sie verfügt über einen integrierten Bildeditor, mit dem Sie die notwendigen Änderungen vornehmen können, bevor Sie die Datei herunterladen oder auf Google Drive hochladen. Screen Recorder ist nicht nur auf Screenshots beschränkt, die Erweiterung macht die Aufnahme von Bildschirm- oder Webcam-Videos zu einem Kinderspiel.
Herunterladen: Screen Recorder für Google Chrome (kostenlos)
7. Designer-Werkzeuge

Designer Tools ist eine praktische Chrome-Erweiterung, mit der Sie pixelgenaue Designs erstellen können. Mit der Erweiterung können Sie alle Elemente der Chrome-Webseite ausrichten, indem Sie Lineale und Raster hinzufügen. Außerdem können Sie jeder Website ein Overlay hinzufügen.
Die Erweiterung ist in gewissem Maße anpassbar, da Sie die Breite des Lineals, die Schriftarten und das Thema anpassen können. Designer Tools hat eine Plus-Version, bei $ 11,50 pro Jahr, die Funktionen wie ein Design-Panel und Overlay enthält.
Herunterladen: Designer Tools für Google Chrome (kostenlos, Abonnement erhältlich)
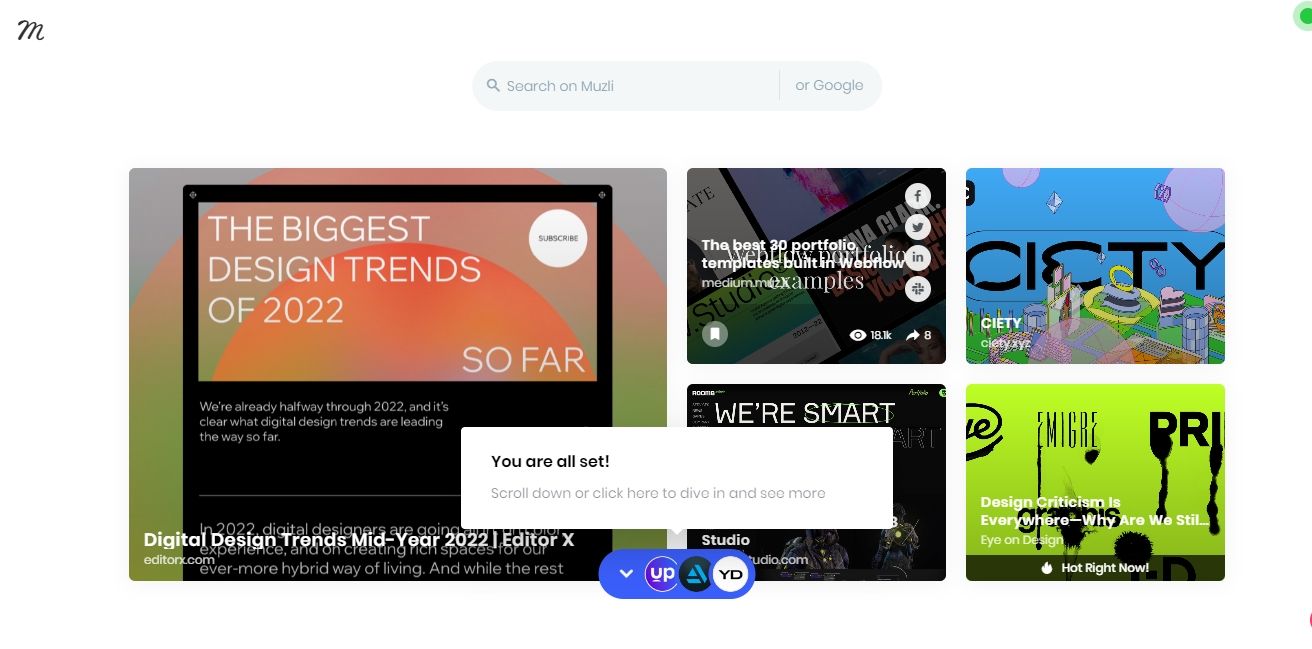
8. Muzli 2

Endlich gibt es eine wichtige Aufgabe, die Sie jeden Morgen bewältigen müssen: die Reste des Schlafs abschütteln und in Schwung kommen. Muzli 2 von InVision ist Ihre Morgenzeitung mit kuratierten Artikeln zu Kunst, Design, UX und Technologie.
Muzli ersetzt Ihren Standard-Chrome-Tab und ermöglicht es Ihnen, das, was Sie dort sehen, anzupassen. Je nach Ihren Interessen wählt Muzli Feeds für Sie aus, mit Websites von Dribble und Behance bis hin zu 99designs und Creative Bloq. Jede Menge Inspiration zum Durchblättern, während Sie Ihren ersten Kaffee schlürfen!
Wenn Ihnen eine ganze Browser-Registerkarte voller Design-Inhalte zu viel ist, bietet Muzli auch eine Lite-Version an. Sie überschreibt Ihre Standard-Registerkarte nicht, und Sie können jederzeit auf den Feed zugreifen, indem Sie einfach auf das Symbol der Erweiterung klicken.
Herunterladen: Muzli 2 für Google Chrome (kostenlos)
Holen Sie sich Chrome-Erweiterungen für alle Ihre Design-Aufgaben
Die Chrome-Erweiterungen auf dieser Liste sind kein Ersatz für Ihre Design-Software, aber sie decken all die kleinen Dinge ab, die man als Designer braucht, sei es Typografie-Informationen oder das Erstellen von Bildschirmfotos.
Wenn Sie erst einmal festgestellt haben, dass der Chrome Web Store vor Tools nur so strotzt, kann es schwer sein, keine neuen mehr hinzuzufügen. Lernen Sie also, wie Sie Ihre Chrome-Erweiterungen verwalten können, bevor sie aus dem Ruder laufen.